Caros leitores, devem ter notado que voltei a escrever com assiduidade no blog depois do curso Organização para Blogueiros, de Thaís Godinho. No entanto, desde 5 de setembro, minha vida deu uma guinada. Apareceu um câncer de vesícula com metástase no fígado e vias biliares. Estou focada no tratamento. Fiz vários exames e agora comecei a quimioterapia. Ando sem ânimo pra atualizar o blog pela falta de saúde mesmo. Peço desculpas aos leitores. Quando me sentir melhor, vou procurar ficar antenada no assunto pra compartilhar descobertas com vocês. Fiquem com Deus. Rezem por mim. Namastê!
sábado, 22 de outubro de 2016
sexta-feira, 16 de setembro de 2016
Helvetica
Ontem comecei a ver o documentário Helvetica, no You Tube. Um amigo me havia falado desse vídeo, mas fiquei adiando porque imaginava que chatice seria um documentário inteiro sobre uma única família tipográfica.
Mas Helvetica tem um significado enorme para o design pós guerra. Helvetica possibiliou uma nova visão de uso de tipos em sinalização, publicidade e design para todos os usos.
Impressiona a quantidade de produtos que usam essa fonte em sua identidade visual. Metrô de Nova Iorque, projeto de 1966. Toyota, BMW, American Airlines e um mundo de empresas e produtos cuja imagem se manifesta por escrito com Helvetica. Letreiros pelo Times Square e em Amsterdã. Sinalização urbana pelo mundo.
No documentário, depoimentos interessantíssimos de grandes designers que atuam desde os anos 50. O responsável pela identidade visual do metrô de NY dá uma lição de estética e de design. O filho do criador da família Helvetica cinta detalhes da criação dessa família tipográfica que nunca sai de moda. Genial.
terça-feira, 30 de agosto de 2016
Aforismos simplificando suas mensagens
A ociosidade é a mãe da filosofia.
Hoje, resolvi subir as escadas de casa para o ambiente onde trabalho e olhar para minha mesa, ainda cheia de livros que usei na minha última oficina. Ia guardar os livros, mas tenho o péssimo hábito de abrir e começar a ler. O tempo passou, a bagunça ficou. E tome inspiração.
Peguei um livro de que gosto muito e que não sei por que motivo ainda não estava na biblioteca do blog. Ele trata de um assunto que tem tudo a ver com apresentações. É um livro sobre aforismos, que se chama O mundo em uma frase. Incluí a imagem com um link para resenha no site da Livraria cultura, aí na coluna da direita (biblioteca do blog).
Aforismos são atemporais. Umberto Eco define aforismo com um aforismo:
Não há nada mais difícil de definir do que um aforismo.
Dizem que aforismo é arte feita com poucas palavras. O fato é que eles sobrevivem ao tempo. No livro de Geary, há uma breve história dos grandes escritores de aforismos, que começa com Epicuro (371-270 AC), com esta beleza de aforismo:
Um homem é rico em proporção às coisas que pode dispensar.
Isso nos convida a pensar: quantas palavras você pode dispensar de seu slide para torná-lo mais simples e portanto mais rico?Difícil enxugar um texto. Por isso gosto tanto de aforismos. Podemos pesquisar sites na internet só sobre aforismos e ver se algum deles casa direitinho com nossa mensagem. Esse do Umberto Eco eu tirei do citador, onde se pesquisam citações por temas ou palavras. Tudo bem, nem tudo ali são aforismos, mas são frases de sabedoria também.
Os aforismos nos passam conceitos importantes que atravessam o tempo. Como os provérbios. Todo mundo entende. E eles têm um poder de encantamento. Ou seja, têm mais um elemento das características das mensagens que colam, dos irmãos Heath, a surpresa, além da simplicidade. Segundo Geary,
" Ler um bom aforismo é como assistir a um truque de mágica: primeiro vem a surpresa, depois vem o encantamento, depois começamos a nos perguntar como o mágico fez aquilo."
sexta-feira, 19 de agosto de 2016
Mais uma oficina que deixa saudade
O resultado? Aprendizado na veia. Belíssimas apresentações. Palhetas de cores de super bom gosto, e tudo escolhido com técnica e critério.
Apresentação sobre educação financeira:
E as mensagens? Verdadeiros slogans.
Apresentação sobre reuniões produtivas:
Reunião sem objetivo definido é sala de bate papo
Apresentação sobre engenharia social:
Se você não gosta que contem seus segredos, por que contar os de sua empesa?
E o que falar das metáforas escolhidas... O grupo que elaborou apresentação sobre liderança utilizou de modo apropriadíssimo a metáfora do maestro e sua orquestra. O tempo todo, a linguagem escolhida vinculava líderes a maestros, subordinados a músicos.
Exemplos: "dê feedback tanto negativo quanto positivo. O maestro deve usar a batuta para cutucar suavemente, mas também para acariciar e elogiar."
"Prepare sucessores (imagem de um bebê com as mãos sobre um piano, tão linda que nem fotografei), pois um sucessor não preparado fica como um bebê que bate nas teclas do piano mas não sai qualquer música."
Confesso que a turma me surpreendeu da melhor forma possível. Me senti realizada esta semana, e agradeço a esse pessoal tão brilhante que se apropriou do conteúdo plenamente.
Saio de férias com a sensação de dever cumprido, e já com saudade desse pessoal tão profissional.
terça-feira, 16 de agosto de 2016
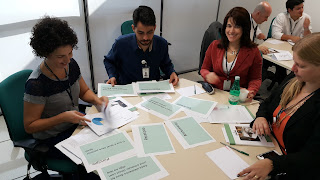
Uma aula de princípios com técnicas de andragogia
Para tornar a aula mais participativa, e dentro de princípios (mais princípios) de andragogia, elaborei dois jogos: o jogo dos princípios e o jogo dos diagramas.
E descobri que fica bem mais fácil e divertido o aprendizado dos princípios quando as pessoas se esforçam para juntar nomes com definições e exemplos, e depois discutir.
Assim como quando recebem um texto para transformar em diagramas.
Saíram-se super bem, e tenho certeza de que muito do que antes era lero lero com bullet points em suas apresentações, amanhã será um lindo e eficiente diagrama.
segunda-feira, 15 de agosto de 2016
Nova turma iniciada!
Nesta edição, procurei incluir mais recursos de andragogia. O que é isso? Bem, no início do semestre, tive a oportunidade de participar de um curso de formação de facilitadores, ministrado por profissional da AferoLab.
A andragogia ensina a gente que os adultos têm jeitos diferentes de aprender, e eles aprendem melhor quando são conduzidos a fazer suas próprias descobertas, discutindo e buscando soluções para problemas dados. Não existe professor, mas facilitador do processo de aprendizado. E existem dinâmicas, muitas dinâmicas, que ajudam o facilitador a direcionar o aprendizado.
Depois do treinamento, resolvi que deveria trocar alguns momentos de aulas, ou mais precisamente, exposições dialogadas, por momentos de interação e descoberta. Deu um trabalho grande, e vou fazer a experiência ao longo da semana.
Para o conteúdo de princípios de design, por exemplo, bolei o jogo dos princípios. Tem ainda o jogo dos diagramas, as cartas de efeitos óticos... E todos eles servem para aprender conceitos de um jeito diferente e lúdico.
Espero que funcione. Até agora, o feedback tem sido positivo.
quinta-feira, 11 de agosto de 2016
Fontes gratuitas
O primeiro é o Font Squirrel. De fácil navegação, oferece opções de busca por tipo de fonte. Assim, como costumo recomendar fontes sem serifa para uso em apresentações, fiz uma busca rápida somente na biblioteca Sans Serif, e descobri fontes belíssimas, diferentes do que a gente costuma ver no PowerPoint.
terça-feira, 9 de agosto de 2016
Infográfico Neymar x Marta
Esse fato me deu inspiração para um infográfico bem simples. Busquei informações para ver quem tinha melhor desempenho com a camisa do Brasil. Ele, cujo nome termina com MAR, ou ela, cujo nome começa com MAR.
Vejam o resultado:
O arquivo original foi feito em Excel. Busquei informações na wikipedia. As de Neymar eram mais atualizadas do que as de Marta. Isso já me deixou irritada. Fiz questão de incluir os dois gols olímpicos de minha ídola pra ficar mais atualizado.
Depois de buscar os dados e inserir no Excel, criei um gráfico de barras e editei um pouco o estilo.
Copiei e colei no PowerPoint, onde fiz o restante da formatação, por exemplo, o contraste mais forte do preto com cinza por trás do gráfico, e as legendas dentro das barras.
Escolhi tons de preto e cinza para não brigar com o já meio espalhafatoso verde e amarelo, que busquei rebaixar bem pra não ficar gritante.
Optei pela clássica Gill Sans, que não sai de moda jamais e é sempre um hit em todas as temporadas. Digamos que seja um Channel do mundo da Tipografia.
domingo, 7 de agosto de 2016
Palheta de cores colorlovers
As pessoas fazem suas palhetas baseadas nas mais variadas inspirações. Nós também podemos criar palhetas e texturas e compartilhar, que também podemos usar em nossas apresentações.
Eu, por exemplo, acho que apresentações com tons mais neutros dão espaço para a gente brincar mais com as imagens. Assim, busquei inspiração numa pesquisa do colorlovers do mundo da moda, navegando por trend colors.
Escolhi esta palheta de cores:
sexta-feira, 5 de agosto de 2016
Slideshare ainda não carrega animações
No entanto, como o arquivo só faz sentido com efeitos de animação e transição de slide, não funcionou no Slideshare. Achei que era um problema entre o teclado e a cadeira, o que é bem comum no meu caso.
Mesmo assim, como não foi a primeira vez que passei por esse problema, resolvi pedir ajuda pelo link de suporte do Slideshare. Replico abaixo a resposta que me deram. Fiquei triste porque de fato é uma limitação do Slideshare. Mas aliviada porque o problema, no fim das contas, não era comigo.
Assunto: Efeitos de animação no slideshare [160804-008138]
|
|
Resposta (05/08/2016 04:29 CST)
Olá Manuela Nogueira,
Obrigado pelo e-mail.
Infelizmente, este recurso não se
encontra disponível no presente momento. Só é possível publicar slides
estáticos no SlideShare.
Seu feedback foi
enviado à nossa Equipe de Pesquisa e Desenvolvimento para futura
consideração.
No futuro, você pode
enviar suas sugestões para nós ao clicar em Enviar feedback, à direita da sua
página inicial. Desta forma, seus comentários serão enviados diretamente à
equipe apropriada.
Gostaria de convidá-lo para ler o
Blog do LinkedIn em http://blog.linkedin.com para
ficar a par das mais recentes notificações sobre melhorias ao site. É a nossa
maneira de mantemos os usuários de nosso site informados sobre o interessante
trabalho que estamos realizando nos bastidores.
Agradecemos o seu
feedback e acreditamos que, juntos, podemos criar ótimos produtos para todos.
Manuela Nogueira, caso
tenha mais alguma dúvida, por favor não deixe de nos contactar.
Tenha um ótimo fim de semana!
Atenciosamente,
Adryan
Atendimento ao cliente
Usuário (04/08/2016 14:31 CST)
Assunto:
Efeitos de animação no slideshare
|
quinta-feira, 4 de agosto de 2016
Nove dicas para falar bem em público
Por enquanto, vou compartilhar umas dicas bem legais de uma empresa que descobri no slideshare.
A partir de uma versão do texto Really Bad PowerPoint, de Seth Godin (veja na lista de referências, tem o link para o texto completo, final da tela à direita), descobri uma empresa, a High Spark, que elabora apresentações profissionais (nos EUA eles levam isso a sério, aqui todo mundo pensa que saber fazer bons slides).
Naveguei no site deles e também no blog, e resolvi traduzir um post sobre essas nove dicas para o bom apresentador. Não são exatamente sobre design de apresentações, mas têm relação direta com o assunto, pois pra que servem os slides senão para engrandecer um apresentador?
Infelizmente, as pessoas usam slides como muletas, os fazem para si, para ter uma colinha na hora de apresentar. Péssimo. O melhor dos mundos seria de fato se não usassem muletas, se todos fossem grandes oradores, e conseguissem encantar somente com seu discurso, seu carisma e seu conteúdo. Mas como parece que no mundo das apresentações o PowerPoint precisa estar ali, ele virou muleta.
Aí vai um resumo das nove dicas:
1. Ensaie, ensaie, ensaie
Em frente ao espelho, para um amigo, para seu cachorro. Só assim você exercita sua massa cinzenta par se lembrar do que deve dizer. Isso também ajuda a estabelecer os momentos de pausa ou de entonações para criar ênfase em momentos específicos.
2. Peça feedback
Ainda na linha do ensaio, pratique com familiares e amigos e peça a eles feedbacks de sua palestra. Se fala muito rápido ou devagar, como está sua entonação, se é muito monótono... Grave seu discurso para ouvir seus erros. Assim poderá corrigi-los.
3. Articule bem as palavras
Sabe aquelas pessoas que a gente acha difícil de entender? O que fazemos depois de um tempo? Desistimos de prestar atenção, porque é tão difícil entender o que elas dizem, que a gente acaba achando que o conhecimento delas não vale a pena também. De nada adianta ser o cara mais craque em determinado assunto, se você não consegue se fazer entender. Para persuadir, tem que ser entendido.
4. Evite ler muito os slides ou papeis
É um erro muito comum, cometido especialmente por quem não praticou seu discurso. Toda vez que você lê, seus olhos desviam da plateia para o objeto da leitura, e você perde o contato visual. É o gancho para que parem de prestar atenção em você. Além disso, evidencia seu despreparo, reduzindo a credibilidade das pessoas em você como orador para aquele determinado assunto.
5. Evite filtros vocais
É... Na verdade... Como... Tipo assim... Basicamente... Então...Sabe... Essas palavrinhas chatas que usamos pra preencher "vazios" reduzem seu poder de orador. Evite-as. Veja a mesma coisa dita com e seu esses filtros:
I. Com filtros vocais: "Na verdade, eu diria que ter um animal doméstico é assumir responsabilidade, entende. Sabe, eles precisam de seu tempo, de um ambiente limpo, de alimento na hora certa, e, claro, de sua companhia, coitados."
II. Sem filtros vocais: "Ter um animal doméstico é assumir responsabilidade. Eles precisam de seu tempo, de um ambiente limpo, de alimento na hora certa e de sua companhia."
6. Conte uma história genuinamente emocional
As pessoas nem sempre irão se lembrar do que você disse, mas certamente se lembrarão de como você as fez se sentir. Se contar uma história pessoal que tem relação com seu discurso, seja ela triste ou feliz, sua plateia será capaz de sentir seus sentimentos genuínos. Isso cria uma conexão imediata e duradoura entre você e sua plateia. Não tenha medo de se mostrar um pouco vulnerável.
7. Conecte-se com uma pessoa de cada vez
Grandes discursos são como conversas olho no olho com cada pessoa da plateia. É melhor olhar no olho de uma pessoa por vez do que ficar olhando para o chão enquanto fala. Essa conexão visual faz com que as pessoas se sintam importantes.
8. Vista-se para impressionar
A regra é que o apresentador deve sempre estar vestido com um nível de formalidade acima de sua plateia. Escolha um modelo que faça com que se sinta bem e ao mesmo tempo confortável. Lembre-se de que você já estará nervoso, então uma roupa que incomoda só vai piorar tudo. A roupa deve fazer com que você sinta mais confiança em si mesmo.
9. Veja muitas palestras do TED
Os melhores vídeos para para ajudá-lo a ser um bom palestrante estão lá. Escolha com base nos mais bem avaliados, observe o estilo do apresentador, veja com qual deles você se identifica, observe como eles interagem e se conectam com suas plateias do início ao fim, como se posicionam no palco, enfim, aprenda com quem entende. Anote as coisas legais deles que você vai implementar e pratique pra ver se funciona com você.
terça-feira, 2 de agosto de 2016
Sobre textos em maiúsculas
1. A norma culta da língua portuguesa. Só devemos usar maiúsculas no início de períodos (após o ponto final ou as reticências); cm nomes próprios; em siglas. Usar em outros casos é desrespeitar a gramática.
2. Textos em maiúsculas têm pouca legibilidade. Se fosse para escrever em maiúsculas, para que serviriam as minúsculas? Ocorre que os tipógrafos, que são os caras que desenham tipos, ou letras, têm o maior trabalho para desenhar suas famílias tipográficas. Uma das coisas que eles consideram é a legibilidade. A rapidez na leitura, dada por nossa capacidade de diferenciar com facilidade uma letra da outra e assim formar palavras (conceito muito bem descrito por Lucy Niemeyer, veja o livro na lateral direita do blog).
As letras minúsculas, ou em caixa baixa, têm hastes verticais e horizontais, cuja função é justamente facilitar a distinção entre os caracteres. Assim, o "p" tem uma perninha para baixo (haste descendente), e o "d" tem uma perninha para cima (haste ascendente). Ah, tá, quer dizer que o "d" é um "p" plantando bananeira? Ou será que o "p" é que é um "d" de ponta-cabeça? Tanto faz, o que importa é que a gente bate o olho e percebe a diferença, identificando rapidamente quem é quem, p ou d.
p d
Note que a haste descendente faz o p ter altura diferente do d, que tem haste ascendente. Isso é feito para facilitar a leitura. Agora olhe as mesmas letras em maiúsculas:
P D
Elas têm a mesma altura. Quanto temos um texto inteiro em maiúsculas, fica difícil diferenciar uma letra da outra, e a gente demora mais a ler. Perde-se em rapidez na leitura, ou legibilidade.
VEJA EM QUANTO TEMPO VOCÊ CONSEGUE LER ESTE TRECHO TODO EM MAIÚSCULAS.
Agora veja em quanto tempo você consegue ler este trecho todo em minúsculas.
Notou como todas as letras do texto em maiúsculas têm a mesma altura? O texto vira um bloco, a gente até pode chamar isso de "texto blocado". Está no jargão. E você não vai chamar a atenção se fizer isso. Só se for pela grosseria, afinal, temos também um terceiro motivo para não escrever textos em caixa alta:
3. É falta de educação. Convencionou-se que, na comunicação eletrônica, todas as vezes que alguém escreve em maiúsculas, é como se estivesse gritando. Se não quer ser rude, não escreva em maiúsculas.
Finalmente, um brinde. Convencionou-se denominar as maiúsculas como caixa alta e as minúsculas como caixa baixa. Sabem de onde vem isso? Das gráficas. Nas gráficas convencionais (não as digitais), os caracteres tipográficos, originalmente em madeira e posteriormente em chumbo, são dispostos em caixas. As maiúsculas ficam em cima, nas caixas mais altas, e as minúsculas embaixo, nas caixas mais baixas.
A imagem abaixo é do Wikicommons, com licença de domínio público. Vejam muitas imagens bacanas aqui.
segunda-feira, 1 de agosto de 2016
Tipografia: como escolher
Lembro-me de haver redigido algumas postagens sobre tipografia, mas como o blog é muito antigo, e minha cabeça já não funciona lá essas coisas, usei minha intuição e a muleta mais preciosa em tempos de excesso de informação: a caixa de busca. Sim, ela é uma ajuda e tanto. Sei que ela fica escondidinha no canto superior do blog, e pode ter passado despercebida, então fiz uma imagem de ajuda pra quem não viu a caixa de busca, olha ela aí:
Preenchi a caixa de busca do blog com o termo "tipografia", e veio o que imaginava. Eu já havia feito uma postagem bastante exaustiva sobre fontes Open Type e True Type. E também encontrei bons sites especializados, com excelentes dicas. O resultado da busca está aqui. Basta rolar a tela.
Agora, vamos ao que os autores especialistas dizem sobre fontes para slides. Extraio o texto de um livro chamado Design de Apresentações (que coincidência):
"A abordagem do texto nos slides deve seguir dois critérios: simplicidade e legibilidade. A simplicidade se consegue com a síntese do conteúdo e a busca pela essência das mensagens. A legibilidade se consegue com a escolha adequada da tipografia.
Os tipos sem serifa facilitam a leitura de textos a distância. Esses tipos têm boa legibilidade a distância porque suas hastes são mais espessas do que as dos tipos serifados. Obviamente, a legibilidade também está relacionada ao tamanho das letras, o entrelinhas, o entreletras, os alinhamentos e o corpo escolhido, que deve ser suficiente para ser lido a distância.
A serifa dificulta a leitura da imagem projetada. Os tipos serifados têm hastes que variam em espessura, e próprio desenho da serifa, que facilita a diferenciação entre os tipos na mídia impressa, é um elemento gráfico a mais na leitura projetada, e tudo o que 'sobra' visualmente deve ser evitado em slides.
Duarte (2008) recomenda não mais do que dois tipos de famílias de fontes para cada apresentação.
A imagem abaixo mostra, na fila superior, três tipos sem serifa e, na fila inferior, três tipos com serifa.
Se não for possível o uso de uma única família, use uma sem serifa com uma de serifa mais grossa (veja abaixo a diferença).
Esses tipos com serifa grossa, quando escolhidos com os devidos cuidados, oferecem boa legibilidade porque têm as hastes mais espessas. Mesmo assim, para promover o contraste, deve-se cuidar da diferenciação clara entre os tipos, como o desenho da letra 'a' minúscula."
Duas fontes em serifa não promovem contraste suficiente, porque são muito parecidas. É esse o motivo pelo qual a gente ou usa um só tipo na apresentação toda, e sem serifa, ou opta por uma segunda família para títulos, por exemplo, ou destaques, textos menores, utilizando uma com serifa grossa, como sugerido.
Ah, e se usar uma única família, pode estabelecer hierarquias com o uso das versões Light, Normal, Bold, Italic etc. Só não vale distorcer as fontes.
Pretendo escrever mais sobre o assunto, como por exemplo a questão do uso de maiúsculas e minúsculas. Obrigada, Ana Kelly!
domingo, 31 de julho de 2016
EAP no PPT
1. Seu público precisa ter a noção do todo.
2. Seu público precisa ter a noção do detalhe.
Sua EAP é um diagrama complexo. Cheio de detalhes. Digamos que seu Projeto X tenha sete entregas, e cada uma outras tantas subentregas, com seus prazos e custos.
Não pense que se mostrar um slide com todas as entregas, seu público vai conseguir ler aquelas letrinhas minúsculas.
Você vai ter que fazer um esforço para mostrar o todo, e depois dar zoom e mostrar a primeira parte, a Entrega 1. Explica as subentregas no slide da Entrega 1 e volta o zoom para o diagrama. Vai repetindo a operação de zoom in e zoom out até que tenha terminado de explicar as sete entregas.
Nossa, mas ficou com 29 slides! Não tem problema, você só vai ficar parado em oito deles: o do diagrama completo, e cada um dos sete slides de cada etapa. Os outros são apenas ajudas visuais para não perder a referência do todo com as partes, e seu observador saber onde está. Vai que ele dá um cochilo entre a primeira e a terceira etapa. Com essas animações, ele vai acordar e vai saber onde está.
Publiquei no Slide Share, neste link. Pra variar, o que não é novidade pra mim, os efeitos de fade que tornam a animação fluida e suave foram pro espaço. O Slide Share não carrega esses efeitos de animação. Também não funcionou a animação do retângulo branco transparente que deveria aparecer e sumir suavemente. O primeiro slide seria o diagrama completo, apareceria o retângulo e depois a cada aparição do diagrama completo essa máscara desaparece e aparece. Tudo sumiu no SlideShare. Ou seja, cuidado com o SlideShare.
Desconfio, estou quase certa, de que o trabalho para fazer a mesma coisa, ou ainda melhor, no Prezi, seria mais simples. Infelizmente, tentei carregar a imagem do diagrama completo no ambiente Prezi e deu erro no plugin (várias vezes). Definitivamente, o Prezi não é meu amigo. Sempre me decepciona.
sexta-feira, 29 de julho de 2016
Como destrinchar uma EAP no PowerPoint?
A leitora Jussara Zottmann participou da primeira promoção. Jussara deu a seguinte sugestão:
"descobrir um jeito de apresentar uma estrutura analítica de projeto de modo que a gente consiga acompanhar".
A Estrutura Analítica de Projeto (EAP), ou em inglês Work Breakdown Structure (WBS) é cada vez mais comum no ambiente corporativo, porque cada vez mais as empresas vêm adotando metodologias de gerenciamento de projetos. Para quem nunca viu uma, fiz uma simulação abaixo. Nela, o projeto tem 7 entregas, com as respectivas subentregas. Quanto mais complexo o projeto, mais quantidade de etapas, e também mais quantidade de retângulos, que para caber no slide vão ficando tão pequenos que fica impossível de ler.
Como resolver isso no PowerPoint, sem perder a visão do todo?
quinta-feira, 28 de julho de 2016
Show de horrores de slides
quarta-feira, 27 de julho de 2016
Mais uma promoção!
Uma das sugestões era de mostrar slides antes e depois. Já mostrei alguns aqui, mas como tenho que modificar o que mostro porque o assunto com o qual trabalho é sempre confidencial, fica chato criar mundos encantados onde existem bolsas de valores com empresas de vassouras voadoras. Parece que meu trabalho não é sério.
Assim, resolvi oferecer um serviço aqui, pelo blog. Mandem-me um slide que considerem bem esquisito.
Esbarrou num slide que não consegue destrinchar? Tem mais de 50 palavras? Tem bullet points do início ao fim e está parecendo um filhote de Cruz Credo?
Mande-o pra mim. Eu redesenho e, se você aprovar, ganha de brinde. Com o compromisso de me autorizar a publicar aqui no blog, ok?
Vamos lá, quem será o primeiro? Podem me enviar o slide por email: manuelaloddo@gmail.com.
*Promoção válida por tempo indeterminado. Se persistirem os sintomas, um médico deverá ser consultado.
terça-feira, 26 de julho de 2016
Bibliográfico, um presente!
Bibliográfico, de Jason Godfrey, um autor que além de designer é um bibliófilo, ou seja, um apaixonado por livros... De Design! Esse sujeito fez o favor de publicar uma obra de referência bibliográfica com os 100 melhores livros de design dos séculos XX e XXI.
O livro é dividido em várias sessões: tipografia, cor, monografias, história do design... Uma delícia de obra, cheia de imagens maravilhosas e com uma coleção fantástica que faz qualquer estante de livraria parecer tola.
Ah, incluí o livro na minha biblioteca do blog, na barra lateral direita, com link para uma entrevista que Godfrey deu à época do lançamento do livro (em inglês).
segunda-feira, 25 de julho de 2016
Um site apaixonante
sexta-feira, 22 de julho de 2016
Presentermedia e recursos legais
Vejam que apropriada esta imagem para um mês de férias. Customizei as lombadas dos três livros para construir a mensagem.
Esse tipo de brincadeira tem de sobra no Presentermedia. Uso muito, porque considero um recurso barato, a gente paga uma taxa anual e usa à vontade, baixando imagens, cliparts, vídeos, animações, templates, muita coisa bacana para apresentações!
quinta-feira, 21 de julho de 2016
Técnica das três etapas
Fala-se muito de Steve Jobs e suas técnicas fantásticas de apresentação. O colunista da revista Forbes especialista em comunicação, Carmine Gallo, destrincha a técnica de Jobs em um vídeo muito rápido. Sugiro passar alguns minutos em frente ao computador e ver este vídeo (em inglês).
Basicamente, Gallo cita a técnica das três etapas. No outro texto, o mesmo autor destrincha essa técnica sugerindo que seja utilizada para buscar explicitar uma apresentação ou até mesmo um plano de negócio em um diagrama com três partes: a primeira, com a frase que mostra o objetivo do seu negócio, da sua apresentação, do seu produto. Essa frase deve ser em estilo twitter, com limitada quantidade de caracteres.
No segundo círculo do diagrama, explicitar as três principais vantagens do seu negócio/produto/apresentação.
No último círculo, alguns bullets com a idéia principal de cada uma das três anteriores. Este diagrama vai ser seu roteiro de apresentação. Achei muito bacana e exige uma capacidade de síntese e de seleção do que é de fato importante.
Segundo esse especialista, temos mais facilidade de agrupar informações de três em três, em números ímpares. Diferente de Kosslyn, que cita o máximo de quatro (ok, três é menos do que quatro e bem mais fácil de memorizar). Achei uma boa técnica e uma boa dica.
quarta-feira, 20 de julho de 2016
Livro de Kosslyn em pdf
Nenhum deles era apropriado. O primeiro, por dois motivos: quando a gente "explode" as fatias da pizza, perde-se totalmente a referência do todo. E um gráfico de pizza é útil justamente pela proporção em relação ao todo. O segundo, porque sendo todas as fatias da mesma cor, a legenda ficou sem sentido.
Além disso, na pizza a gente deve mostrar as fatias no sentido horário, da menor para a maior.
Fiz essa análise por email, bem detalhada, citando Kosslyn. Aí procurei algum link para o site dele, e qual foi minha surpresa quando vi que seu livro Clear and to the Point, que está na nossa biblioteca, está online, em pdf, grátis.
Publiquei esse link na biblioteca (coluna lateral direita do blog). Procure a capa do livro e clique para abri-lo ou salvá-lo.
terça-feira, 19 de julho de 2016
Listras horizontais emagrecem
Trata-se de um efeito ótico descoberto por Hermann von Helmholtz, demonstrado no final dos anos 1800. Ele demonstrou que o mesmo quadrado, se desenhado com listras horizontais, parece bem mais alto e estreito do que se desenhado com listras verticais.
Puxa, passei a vida acreditando que listras horizontais engordam. Agora bagunçou minha cabeça.
Ando estudando os efeitos de ilusão de ótica, por isso este post.
Descobri uma cobertura bem abrangente desses efeitos no site da BBC, de onde tirei essa imagem do efeito de Hermann. E esse da Universidade de York saiu na BBC Brasil, em 2008.
Nosso sistema cérebro-olho, por mais sofisticado que seja, tem limitações. Essas limitações fazem com que o que a gente perceba não necessariamente corresponda a o que está diante de nós. E muitas vezes, nesse processo de interpretação, o cérebro nos engana, e aparecem esses efeitos de distorção.
É bom ter sempre isso em mente quando a gente elabora slides, porque a relação de figura e contexto é muito forte nesse processo de "enganar" que o cérebro efetua. Assim, muito cuidado com seus gráficos, diagramas, suas cores, e sua relação com o fundo do slide.
segunda-feira, 18 de julho de 2016
Comparando gráficos
A ideia desse slide era demonstrar que os indicadores de Bancos tiveram performance muito ruim nos dados recentes (desde o início do ano, ou YTD - year to date, para os entendidos).
Era necessário mostrar, no mesmo slide, os cinco piores e os cinco melhores desempenhos, de ambos os índices.
O slide original estava quase assim (não tinha nada alinhado, eu ainda melhorei pra publicar aqui).
sexta-feira, 15 de julho de 2016
Brinde de sexta-feira: como deslocar formas com precisão
Ocorre que eu ia movendo a figura com as setas, mas o deslocamento era muito grande. Aí um deles me disse:
"Enquanto usa a seta, pressione a tecla CTRL"
quinta-feira, 14 de julho de 2016
Sobre mim
Os motivos que me levaram a fazer isso foram:
1. O fantástico curso de Organização para Blogueiros, de Thaís Godinho. Era uma das primeiras lições: faça uma página sobre você.
2. Meu currículo visual. Nessa vibe de estudar linhas de tempo e infografia, encontrei um monte de lindos e maravilhosos exemplos de currículos visuais. O meu nem é tão lindo nem é tão maravilhoso, mas ele é todo feito no PowerPoint, como se fosse um slide. Minha vida em um slide. Tem tudo? Não, mas tem o que interessa. Poderia ter mais? Claro, 50 anos de existência tem muita experiência acumulada. Mas fazer um currículo suscinto é imprescindível, então fiz o meu assim.
Para ler, a quem interessar possa, tem um link lá no começo da tela inicial do blog "Sobre mim". Você clica e ele joga para uma página como se fosse uma postagem, neste blog tem que rolar a tela um pouco para baixo. Isso aí é do Blogger, eu não sei programar para ficar diferente. Para voltar às postagens, basta ir lá no menu de páginas e clicar "Página Inicial".
Ou então, clique aqui e role a tela.
quarta-feira, 13 de julho de 2016
Coerência de luz e sombra
Ontem, ela já estava animada com o novo visual. Seguindo apenas algumas sugestões, a colega fez um relatório muito elegante.
Mas ficou um pequeno problema, que é o assunto desta postagem. Ela optou por usar um efeito de preenchimento radial. Aplicou o efeito a todos os gráficos, e notei um detalhe que me incomodou bastante. Era um gráfico de barras empilhadas (embora na horizontal a gente não empilhe nada), como o abaixo.
terça-feira, 12 de julho de 2016
Linha do Tempo: horizontal ou vertical?
Ocorre que a mancha gráfica do livro deixava, para as ilustrações, uma área vertical. Conversei com o designer e expliquei que, em se tratando de uma linha do tempo de 1955 até 2015, ficaria melhor na horizontal. Ele me lembrou de um problema que é comum na encadernação.
Geralmente não temos muito controle sobre o processo gráfico. O livro sai da editoração e a gente começa a rezar pra dar tudo certo, da impressão à montagem. E no caso de uma ilustração que ocupa duas páginas, o risco é alto.
Abaixo, reproduzo uma linha do tempo super gostosa, que a revista Quatro Rodas publicou na semana passada. A evolução da Fiat no Brasil, desde sua inauguração. Uma viagem e tanto no tempo.
A página está bem casadinha, o desenho não perdeu continuidade na passagem de uma página a outra. Mas fica sempre aquela dobra chata, atrapalhando.
Explorei diversas fontes, inclusive descobri um monte de coisas legais sobre linhas do tempo. Uma delas é que a gente pode, sim, ter uma leitura vertical. Desde que respeitando o sentido da leitura ocidental, ou seja de cima para baixo. Foi assim que desenvolvi minha linha do tempo. Quando o livro for publicado, replicarei aqui no blog.
Outra coisa que andei vendo nessa pesquisa foram linhas do tempo usadas como currículos visuais. Muito bacanas. Nesse caso, as pessoas usam a leitura do tempo invertida. Lógico, para aparecer em cima a experiência mais recente.
Ou seja, cada caso pode sim ter um tratamento diferente, desde que não confunda o leitor e que aproveite o que o recurso oferece de melhor.
domingo, 10 de julho de 2016
Infográfico de cachorro quente
quinta-feira, 7 de julho de 2016
Cool Infographics, o livro
Ao livro! Excelente. Super recomendo. O que ele tem de bom: uma organização tipo manual, você navega os conteúdos por tema. Tem um capítulo só sobre currículos feitos com infográficos; uma parte só sobre timelines, outra sobre que tipo de gráfico para representar que tipo de informação, e por aí vai.
O que mais gostei nele: a base teórica. É um livro completíssimo e cheio de referências de autores bons (meu predileto, Tufte, está em todas), muitos dos quais pretendo explorar e compartilhar aqui.
O que o livro não tem de bom: as ilustrações são minúsculas. Tem uns infográficos muito complexos, e o autor teve que reduzi-los pra caber na página. Imaginem isso no Kindle, impossível. Mas ele resolve do seguinte modo: faz a referência ao link no site Cool infographics, e quem quiser navegar e ver a interação online com os infográficos do livro, basta visitar o link e pronto.
O que não gostei mesmo: o preço. Mesmo comprando usado e economizando 100 reais, ainda custou 112 reais. Para um livro usado, convenhamos que não é barato. Fico muito triste com os preços dos livros no nosso país. É de fato um país que não faz a menor questão de ter cidadãos leitores.
quarta-feira, 6 de julho de 2016
Cartaz fácil com PowerPoint
terça-feira, 5 de julho de 2016
Jogo dos princípios: Contraste
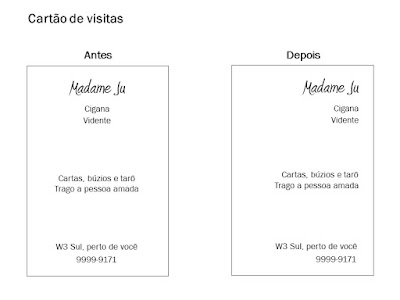
Como tudo o que a gente faz em design tem um objetivo de comunicação, resolvi que o problema de Madame Ju é que ela quer ser conhecida e encontrada. Ninguém pode confundir seu nome, e todos devem poder achá-la com facilidade.
Assim, tornamos ainda mais constrastantes as informações nome e contatos. Para o nome, resolvi aumentar, aumentar e ainda negritar. Como sou educada e não grito, negrito. Taí: não grite, negrite. O efeito é o mesmo. Mas sem aquele mal estar de quando gritam com a gente, né...
E o contato, esse ganhou um contraste mais forte ainda: deixei o fundo cinza e o texto vazado. Ah, e incluí aquele ícone clássico de localização, aquele que todo mundo conhece.
Fácil de desenhar: são dois círculos. Preencha um com preto. O outro preencha com cinza. O preto fica atrás (organizar/recuar ou formatar/recuar/enviar para trás ou recuar). Alinhe na vertical e na horizontal. Selecione o preto. Vá em Formatar, editar forma, editar pontos. Puxe o pontinho de baixo. Agrupe os dois círculos e seu ícone está pronto.
Bom, se você fosse fazer o mesmo exercício com um panfleto, poderia testar outras formas de aplicar os princípios? Se tiver dificuldade, aqui vai a dica: pesquise, pesquise, pesquise. No mundo nada se cria, tudo se copia? Que pobreza. Não é isso. É outra coisa. A gente se inspira vendo o trabalho de outros, vendo o caminho que os outros escolheram nos seus processos criativos. A internet está aí pra isso.
Espero que você não se esqueça desses quatro princípios básicos do design, repita comigo:
Proximidade, Alinhamento, Repetição, Contraste.
segunda-feira, 4 de julho de 2016
Jogo dos princípios: Repetição
Hoje vamos aplicar o princípio da Repetição. Segundo Kosslyn, o que é igual deve parecer igual. Assim, utilizei dois recursos visuais para aplicar o princípio (bastaria um recurso, usei dois para efeito de demonstração). A escolha do recurso vai da percepção e da linha criativa de cada designer. Usei um pouco recursos de tipografia, em conjunto com a inclusão de formas.
Tipografia: como o panfleto original já utilizava duas famílias tipográficas diferentes, optei por preservar isso e não incluir mais nenhuma. Ah, façam isso em suas apresentações, por favor: nunca usem mais do que duas famílias tipográficas. O ideal é usar somente uma! Mas nesse caso, deixei apenas o nome da cigana diferente. Para sobressair do restante das informações. A fonte aí é Amienne. Notem que é uma fonte mais desenhada, sinuosa, bem diferente da outra que contém as demais informações, que é a Franklin Gothic.
Agora começa a brincadeira: como diferenciar os tipos de informação com a mesma família de fontes? Bom, a gente tem vários recursos no PowerPoint (e em outros programas ainda mais) pra fazer isso. Pra começar, itálico (vejam ali o que ela faz: cartas, búzios e tarô; traz a pessoa amada. Tudo em itálico). Normal (vejam ali os contatos). E um recurso bem interessante, que dá um belo destaque: brincar com o espaçamento entre letras. Notem que usei em "cigana" e "vidente".
Note que esse recurso de espaçamento entre caracteres, ou entre letras, a gente não deve usar com frases. Porque dificulta a leitura, justamente por as letras estarem muito distantes. O ideal é usar somente em uma palavra.
Agora às formas. Escolhi linhas e círculos. Lá em cima, alinhando ao nome da cigana, Ju, inseri dois círculos com bordas pontilhadas, bem suaves. No meio do cartão, um círculo minúsculo ligado por uma linha horizontal, ou fio, também pontilhado. Esse fio é sangrado na imagem, para dar a ideia que vem de fora e chega no cartão, pela esquerda, justamente nos poderes da cigana. é um bom recurso para direcionar o olhar. E neste caso, é como se chamasse o leitor "vem pra cá, vem, que vou resolver este problema".
Finalmente, um fio cheio porém muito fino delimita o cartão de fora a fora, e distingue o bloco final de informações, os contatos da cigana.
Esse é apenas um pequeno e rápido exemplo para demonstrar a aplicação do princípio da repetição, para dar uma ideia de uso de recursos visuais para isso.
Repetindo: você pode usar cor, gradação de cinzas, imagens, bullets, setas, retículas, bold, outras formas, enfim, há uma gama enorme de recursos para aplicar o princípio da Repetição.
domingo, 3 de julho de 2016
A primeira ganhadora da promoção!
Queria agradecer à PAC e ao Maurício, cujo exemplar já foi enviado pelos Correios. Mais do que sua participação, agradeço pelas dicas preciosas de conteúdos interessantes, que como devem ter visto já comecei a acatar nas postagens.
Bom domingo a todos, e ainda há livros a distribuir!
sexta-feira, 1 de julho de 2016
Jogo dos princípios: Alinhamento
No post anterior, usei apenas o princípio da Proximidade, aproximando os conteúdos do panfleto que são relacionados, por tipo.
Agora, vamos pegar o panfleto apresentado após essa aproximação, e aplicar o princípio do alinhamento.
Vocês vão perguntar: mas antes não estava alinhado? Sim, estava, e já era suficiente para que o leitor percebesse a hierarquia e a lógica das informações, e encontrar com facilidade os contatos de Madame Ju para trazer sua amada de volta, como cantava Evandro Mesquita.
Mas notem que, quando a gente adota um alinhamento diferente do centralizado, por exemplo, o à direita, o design ganha um certo toque de ousadia. Fica diferente, provoca uma olhadinha só porque está fora do "normalzinho que se vê por aí".
Então quer dizer que se eu alinhar todos os meus slides à direita, meu design vai ser diferenciado? Opa, calma aí. Notem que se trata de um panfleto, tem pouco texto. Imaginem ler uma página de livro inteira, na qual seu olhar vai procurar o ponto de começo de cada linha de texto ao longo de toda a página. Coitado do leitor.
É preciso analisar a quantidade de informação, o vínculo que uma informação tem com a outra, e a rapidez que se espera na leitura (legibilidade).
O que não dá pra fazer é ficar mudando de alinhamento "só pra variar". Posso ter dois alinhamentos diferentes? Claro, desde que esses dois alinhamentos sejam adotados com algum critério que ajude o leitor a perceber melhor a informação. Lembrando que o design é uma ferramenta para melhorar a usabilidade de um produto. Nesse caso, um produto visual, gráfico, para tela ou impressão. Orientar o olhar para direcioná-lo ao que interessa. Essa pode ser a grande função do design. Se o cara olhar o que interessa, quem sabe ele contrata o serviço. Se nem isso você consegue que seu design faça, melhor nem produzir folhetos, afinal, eles irão para o lixo.
quarta-feira, 29 de junho de 2016
Jogo dos Princípios: Proximidade
No meu jogo, inventei uma cigana-vidente chamada Madame Ju, que não sabe o que é cacofonia. Um dia, Madame Ju deixou um panfleto no para-brisas do meu carro, e resolvi usar esse panfleto para explicar os princípios básicos de design.
O panfleto original, mostrado à esquerda, mantinha todos os itens distribuídos ao longo do papel. Isso é muito comum. As pessoas acham que devem ocupar todos os espaços em branco. As pessoas também costumam jogar todas as informações sem nenhum critério de organização de conteúdo. Jogam como vão se lembrando. No entanto, observem que o simples agrupamento dos elementos de mesmo tipo de informação já facilita a percepção e a leitura.
Aplicando-se o princípio da proximidade, que diz que tudo o que se relaciona deve estar próximo, organizei as informações em blocos por tipo: quem, o que, onde. Distribuí os blocos de informação no fundo branco e usei o espaço em branco para orientar a leitura.