Confesso que fazer isso no PowerPoint dá um trabalhinho. Mas depois que a gente pega o ritmo, fica fácil. Vamos lá. Para fazer uma EAP no PowerPoint e ela ficar apresentável, a gente tem que raciocinar o seguinte:
1. Seu público precisa ter a noção do todo.
2. Seu público precisa ter a noção do detalhe.
Sua EAP é um diagrama complexo. Cheio de detalhes. Digamos que seu Projeto X tenha sete entregas, e cada uma outras tantas subentregas, com seus prazos e custos.
Não pense que se mostrar um slide com todas as entregas, seu público vai conseguir ler aquelas letrinhas minúsculas.
Você vai ter que fazer um esforço para mostrar o todo, e depois dar zoom e mostrar a primeira parte, a Entrega 1. Explica as subentregas no slide da Entrega 1 e volta o zoom para o diagrama. Vai repetindo a operação de zoom in e zoom out até que tenha terminado de explicar as sete entregas.
Nossa, mas ficou com 29 slides! Não tem problema, você só vai ficar parado em oito deles: o do diagrama completo, e cada um dos sete slides de cada etapa. Os outros são apenas ajudas visuais para não perder a referência do todo com as partes, e seu observador saber onde está. Vai que ele dá um cochilo entre a primeira e a terceira etapa. Com essas animações, ele vai acordar e vai saber onde está.
Publiquei no Slide Share, neste link. Pra variar, o que não é novidade pra mim, os efeitos de fade que tornam a animação fluida e suave foram pro espaço. O Slide Share não carrega esses efeitos de animação. Também não funcionou a animação do retângulo branco transparente que deveria aparecer e sumir suavemente. O primeiro slide seria o diagrama completo, apareceria o retângulo e depois a cada aparição do diagrama completo essa máscara desaparece e aparece. Tudo sumiu no SlideShare. Ou seja, cuidado com o SlideShare.
Desconfio, estou quase certa, de que o trabalho para fazer a mesma coisa, ou ainda melhor, no Prezi, seria mais simples. Infelizmente, tentei carregar a imagem do diagrama completo no ambiente Prezi e deu erro no plugin (várias vezes). Definitivamente, o Prezi não é meu amigo. Sempre me decepciona.
domingo, 31 de julho de 2016
sexta-feira, 29 de julho de 2016
Como destrinchar uma EAP no PowerPoint?
Como temos duas promoções abertas, o blog começa a ficar movimentado!
A leitora Jussara Zottmann participou da primeira promoção. Jussara deu a seguinte sugestão:
"descobrir um jeito de apresentar uma estrutura analítica de projeto de modo que a gente consiga acompanhar".
A Estrutura Analítica de Projeto (EAP), ou em inglês Work Breakdown Structure (WBS) é cada vez mais comum no ambiente corporativo, porque cada vez mais as empresas vêm adotando metodologias de gerenciamento de projetos. Para quem nunca viu uma, fiz uma simulação abaixo. Nela, o projeto tem 7 entregas, com as respectivas subentregas. Quanto mais complexo o projeto, mais quantidade de etapas, e também mais quantidade de retângulos, que para caber no slide vão ficando tão pequenos que fica impossível de ler.
Como resolver isso no PowerPoint, sem perder a visão do todo?
A leitora Jussara Zottmann participou da primeira promoção. Jussara deu a seguinte sugestão:
"descobrir um jeito de apresentar uma estrutura analítica de projeto de modo que a gente consiga acompanhar".
A Estrutura Analítica de Projeto (EAP), ou em inglês Work Breakdown Structure (WBS) é cada vez mais comum no ambiente corporativo, porque cada vez mais as empresas vêm adotando metodologias de gerenciamento de projetos. Para quem nunca viu uma, fiz uma simulação abaixo. Nela, o projeto tem 7 entregas, com as respectivas subentregas. Quanto mais complexo o projeto, mais quantidade de etapas, e também mais quantidade de retângulos, que para caber no slide vão ficando tão pequenos que fica impossível de ler.
Como resolver isso no PowerPoint, sem perder a visão do todo?
Essa foi justamente a sugestão da Jussara, que vou destrinchar com calma. Esse tipo de coisa se presta muito bem ao Prezi, mas no PowerPoint dá um trabalhinho. Já tenho uma ideia de como fazer no PowerPoint, porque uma colega já fez isso uma vez, e fiquei encantada, porque ela passou por minha Oficina Design de Apresentações. Prometo que vou destrinchar isso pra Jussara. Foi um prêmio merecido, não?
Recapitulando as promoções em aberto:
Promoção 1: sua sugestão de conteúdo para o blog vale um livro. Ainda restam sete exemplares!
Promoção 2: mande um slide bem ruim, eu reformato pra você e publico no blog. Você ganha a formatação de graça.
quinta-feira, 28 de julho de 2016
Show de horrores de slides
O site do partido suíço anti-powerpoint é bem divertido. Isso existe? Sim, existe. Um partido político, na Suíça, dedicado a combater o uso do PowerPoint. E tem muitos filiados de todo o mundo.
Ontem me diverti com o Slide-Horror Show. Uma coletânea de slides horríveis com comentários ácidos do presidente do partido. Vale a pena dar uma navegada no show de horrores para dar boas risadas.
Mas, entre nós, é bem feio ficar vasculhando a internet em busca de slides ruins só pra criticar. Acho que sempre tem espaço para melhorar. Li um pouco sobre o partido e o site e descobri que se trata de um professor de cursos de oratória, que afirma que 90% dos slides no mundo são tão ruins, que a comunicação fica muito melhor com o flipchart. Como ele ensina a usar o flipchart nos seus treinamentos, acho bem tendencioso afirmar isso.
Quando a gente faz as coisas direito, investindo tempo na produção de slides, pesquisando melhores formas de apresentar a informação visualmente, aplicando princípios de design, dificilmente um flipchart trará um efeito visualmente melhor.
Claro que o flipchart bem usado também é um deslumbre. Muitos de vocês não conheceram, quando crianças, o Daniel Azulay. Sou de um tempo em que ele aparecia na televisão e desenhava ao vivo. A gente ficava de fato enfeitiçado.
A propósito, depois de verem o show de horrores do link acima, vejam aqui dois infográficos elaborados por meu amigo Leonardo Sá, que está fazendo doutorado na Ecole Nationale d'Administration Publique, em Montreal. Ele produz esses diagramas para resumir textos do curso. Obviamente, um cara como ele, com formação em arquitetura, tem condição de produzir um infográfico bem feito, com os elementos visuais alinhados, respeitando princípios de design. Observem o uso dos elementos visuais, especialmente as cores, para criar identidade e relações.
Aqueles slides do show de horrores poderiam ser elaborados nos mesmos critérios, e certamente há muitas formas de eles ficarem muito melhores, inclusive bonitos. É preciso técnica, profissionalismo, design. Acredito que todas as pessoas têm condição de desenvolver seu senso estético e aplicar técnicas para poder fazer esse tipo de coisa, e melhorar a qualidade de seus slides. Basta estudar um pouco, pesquisar e não achar que só porque tem a ferramenta, vai fazer bonito.
quarta-feira, 27 de julho de 2016
Mais uma promoção!
Na onda das sugestões da primeira promoção (obrigada, Maurício e PAC), tive uma ideia.
Uma das sugestões era de mostrar slides antes e depois. Já mostrei alguns aqui, mas como tenho que modificar o que mostro porque o assunto com o qual trabalho é sempre confidencial, fica chato criar mundos encantados onde existem bolsas de valores com empresas de vassouras voadoras. Parece que meu trabalho não é sério.
Assim, resolvi oferecer um serviço aqui, pelo blog. Mandem-me um slide que considerem bem esquisito.
Esbarrou num slide que não consegue destrinchar? Tem mais de 50 palavras? Tem bullet points do início ao fim e está parecendo um filhote de Cruz Credo?
Mande-o pra mim. Eu redesenho e, se você aprovar, ganha de brinde. Com o compromisso de me autorizar a publicar aqui no blog, ok?
Vamos lá, quem será o primeiro? Podem me enviar o slide por email: manuelaloddo@gmail.com.
*Promoção válida por tempo indeterminado. Se persistirem os sintomas, um médico deverá ser consultado.
Uma das sugestões era de mostrar slides antes e depois. Já mostrei alguns aqui, mas como tenho que modificar o que mostro porque o assunto com o qual trabalho é sempre confidencial, fica chato criar mundos encantados onde existem bolsas de valores com empresas de vassouras voadoras. Parece que meu trabalho não é sério.
Assim, resolvi oferecer um serviço aqui, pelo blog. Mandem-me um slide que considerem bem esquisito.
Esbarrou num slide que não consegue destrinchar? Tem mais de 50 palavras? Tem bullet points do início ao fim e está parecendo um filhote de Cruz Credo?
Mande-o pra mim. Eu redesenho e, se você aprovar, ganha de brinde. Com o compromisso de me autorizar a publicar aqui no blog, ok?
Vamos lá, quem será o primeiro? Podem me enviar o slide por email: manuelaloddo@gmail.com.
*Promoção válida por tempo indeterminado. Se persistirem os sintomas, um médico deverá ser consultado.
Marcadores:
antes depois,
apresentações,
powerpoint,
promoção,
Slides
terça-feira, 26 de julho de 2016
Bibliográfico, um presente!
Outro dia estava passeando na Livraria Leitura, em Brasília, e vi um único exemplar de um livro cuja capa era cheia de imagens de livros. Estava pela bagatela de R$30,00. Capa dura, excelente encadernação. E que conteúdo!
Bibliográfico, de Jason Godfrey, um autor que além de designer é um bibliófilo, ou seja, um apaixonado por livros... De Design! Esse sujeito fez o favor de publicar uma obra de referência bibliográfica com os 100 melhores livros de design dos séculos XX e XXI.
O livro é dividido em várias sessões: tipografia, cor, monografias, história do design... Uma delícia de obra, cheia de imagens maravilhosas e com uma coleção fantástica que faz qualquer estante de livraria parecer tola.
A partir de agora, sempre que precisar me aprofundar em um assunto, vou consultar esta bibliografia perfeita antes de escolher meu próximo livro de design. Uma pena que alguns deles estão esgotados.
Ah, incluí o livro na minha biblioteca do blog, na barra lateral direita, com link para uma entrevista que Godfrey deu à época do lançamento do livro (em inglês).
Bibliográfico, de Jason Godfrey, um autor que além de designer é um bibliófilo, ou seja, um apaixonado por livros... De Design! Esse sujeito fez o favor de publicar uma obra de referência bibliográfica com os 100 melhores livros de design dos séculos XX e XXI.
O livro é dividido em várias sessões: tipografia, cor, monografias, história do design... Uma delícia de obra, cheia de imagens maravilhosas e com uma coleção fantástica que faz qualquer estante de livraria parecer tola.
Ah, incluí o livro na minha biblioteca do blog, na barra lateral direita, com link para uma entrevista que Godfrey deu à época do lançamento do livro (em inglês).
segunda-feira, 25 de julho de 2016
Um site apaixonante
Descobri o site Digital Synopsis, e gostaria de compartilhar. É um site muito bom sobre design, com conteúdos sobre arte, infografia e dicas de design. Muito conteúdo sobre cor e tipografia. Enfim, uma aula de design com as tendências e muitas coisas de quem vive de design para quem vive de design e para quem simplesmente gosta de design.
sexta-feira, 22 de julho de 2016
Presentermedia e recursos legais
Estou com um curso in company engatilhado, e ontem bolei um reforço na comunicação interna da empresa. Entrei em minha conta do Presentermedia e procurei alguma novidade nos templates customizáveis.
Vejam que apropriada esta imagem para um mês de férias. Customizei as lombadas dos três livros para construir a mensagem.
Esse tipo de brincadeira tem de sobra no Presentermedia. Uso muito, porque considero um recurso barato, a gente paga uma taxa anual e usa à vontade, baixando imagens, cliparts, vídeos, animações, templates, muita coisa bacana para apresentações!
Vejam que apropriada esta imagem para um mês de férias. Customizei as lombadas dos três livros para construir a mensagem.
Esse tipo de brincadeira tem de sobra no Presentermedia. Uso muito, porque considero um recurso barato, a gente paga uma taxa anual e usa à vontade, baixando imagens, cliparts, vídeos, animações, templates, muita coisa bacana para apresentações!
Marcadores:
apresentações,
Dicas,
Ferramentas,
imagens,
powerpoint
quinta-feira, 21 de julho de 2016
Técnica das três etapas
Fala-se muito de Steve Jobs e suas técnicas fantásticas de apresentação. O colunista da revista Forbes especialista em comunicação, Carmine Gallo, destrincha a técnica de Jobs em um vídeo muito rápido. Sugiro passar alguns minutos em frente ao computador e ver este vídeo (em inglês).
Basicamente, Gallo cita a técnica das três etapas. No outro texto, o mesmo autor destrincha essa técnica sugerindo que seja utilizada para buscar explicitar uma apresentação ou até mesmo um plano de negócio em um diagrama com três partes: a primeira, com a frase que mostra o objetivo do seu negócio, da sua apresentação, do seu produto. Essa frase deve ser em estilo twitter, com limitada quantidade de caracteres.
No segundo círculo do diagrama, explicitar as três principais vantagens do seu negócio/produto/apresentação.
No último círculo, alguns bullets com a idéia principal de cada uma das três anteriores. Este diagrama vai ser seu roteiro de apresentação. Achei muito bacana e exige uma capacidade de síntese e de seleção do que é de fato importante.
Segundo esse especialista, temos mais facilidade de agrupar informações de três em três, em números ímpares. Diferente de Kosslyn, que cita o máximo de quatro (ok, três é menos do que quatro e bem mais fácil de memorizar). Achei uma boa técnica e uma boa dica.
quarta-feira, 20 de julho de 2016
Livro de Kosslyn em pdf
Ontem, uma colega pediu ajuda com uns gráficos para um relatório. O gráfico de pizza tinha duas opções. A primeira, com as fatias todas separadas ("explodidas"), e um efeito 3D. O segundo, onde todas as fatias eram da mesma cor.
Nenhum deles era apropriado. O primeiro, por dois motivos: quando a gente "explode" as fatias da pizza, perde-se totalmente a referência do todo. E um gráfico de pizza é útil justamente pela proporção em relação ao todo. O segundo, porque sendo todas as fatias da mesma cor, a legenda ficou sem sentido.
Além disso, na pizza a gente deve mostrar as fatias no sentido horário, da menor para a maior.
Fiz essa análise por email, bem detalhada, citando Kosslyn. Aí procurei algum link para o site dele, e qual foi minha surpresa quando vi que seu livro Clear and to the Point, que está na nossa biblioteca, está online, em pdf, grátis.
Publiquei esse link na biblioteca (coluna lateral direita do blog). Procure a capa do livro e clique para abri-lo ou salvá-lo.
Nenhum deles era apropriado. O primeiro, por dois motivos: quando a gente "explode" as fatias da pizza, perde-se totalmente a referência do todo. E um gráfico de pizza é útil justamente pela proporção em relação ao todo. O segundo, porque sendo todas as fatias da mesma cor, a legenda ficou sem sentido.
Além disso, na pizza a gente deve mostrar as fatias no sentido horário, da menor para a maior.
Fiz essa análise por email, bem detalhada, citando Kosslyn. Aí procurei algum link para o site dele, e qual foi minha surpresa quando vi que seu livro Clear and to the Point, que está na nossa biblioteca, está online, em pdf, grátis.
Publiquei esse link na biblioteca (coluna lateral direita do blog). Procure a capa do livro e clique para abri-lo ou salvá-lo.
terça-feira, 19 de julho de 2016
Listras horizontais emagrecem
Abaixo os fashionistas! Sempre recomendando usar listras verticais, porque as horizontais engordam. A teoria comprova justamente o contrário.
Trata-se de um efeito ótico descoberto por Hermann von Helmholtz, demonstrado no final dos anos 1800. Ele demonstrou que o mesmo quadrado, se desenhado com listras horizontais, parece bem mais alto e estreito do que se desenhado com listras verticais.
Alguns séculos mais tarde, estudiosos de psicologia da Universidade de York realizaram uma pesquisa na qual mostravam mulheres com o mesmo corpo e estatura com vestidos de listras verticais e horizontais. Sabe o que os observadores disseram? Aquelas com listras horizontais eram mais altas e mais magras.
Puxa, passei a vida acreditando que listras horizontais engordam. Agora bagunçou minha cabeça.
Ando estudando os efeitos de ilusão de ótica, por isso este post.
Descobri uma cobertura bem abrangente desses efeitos no site da BBC, de onde tirei essa imagem do efeito de Hermann. E esse da Universidade de York saiu na BBC Brasil, em 2008.
Nosso sistema cérebro-olho, por mais sofisticado que seja, tem limitações. Essas limitações fazem com que o que a gente perceba não necessariamente corresponda a o que está diante de nós. E muitas vezes, nesse processo de interpretação, o cérebro nos engana, e aparecem esses efeitos de distorção.
É bom ter sempre isso em mente quando a gente elabora slides, porque a relação de figura e contexto é muito forte nesse processo de "enganar" que o cérebro efetua. Assim, muito cuidado com seus gráficos, diagramas, suas cores, e sua relação com o fundo do slide.
Trata-se de um efeito ótico descoberto por Hermann von Helmholtz, demonstrado no final dos anos 1800. Ele demonstrou que o mesmo quadrado, se desenhado com listras horizontais, parece bem mais alto e estreito do que se desenhado com listras verticais.
Puxa, passei a vida acreditando que listras horizontais engordam. Agora bagunçou minha cabeça.
Ando estudando os efeitos de ilusão de ótica, por isso este post.
Descobri uma cobertura bem abrangente desses efeitos no site da BBC, de onde tirei essa imagem do efeito de Hermann. E esse da Universidade de York saiu na BBC Brasil, em 2008.
Nosso sistema cérebro-olho, por mais sofisticado que seja, tem limitações. Essas limitações fazem com que o que a gente perceba não necessariamente corresponda a o que está diante de nós. E muitas vezes, nesse processo de interpretação, o cérebro nos engana, e aparecem esses efeitos de distorção.
É bom ter sempre isso em mente quando a gente elabora slides, porque a relação de figura e contexto é muito forte nesse processo de "enganar" que o cérebro efetua. Assim, muito cuidado com seus gráficos, diagramas, suas cores, e sua relação com o fundo do slide.
segunda-feira, 18 de julho de 2016
Comparando gráficos
Na Terra de Oz, existem dois índices de bolsas. O índice Mágico de Oz, composto de um conjunto de empresas, e o índice Dorothy, composto de outro conjunto de empresas. Alguns conjuntos coincidem, como os de Bancos e de Palha, por exemplo.
A ideia desse slide era demonstrar que os indicadores de Bancos tiveram performance muito ruim nos dados recentes (desde o início do ano, ou YTD - year to date, para os entendidos).
Era necessário mostrar, no mesmo slide, os cinco piores e os cinco melhores desempenhos, de ambos os índices.
O slide original estava quase assim (não tinha nada alinhado, eu ainda melhorei pra publicar aqui).
A ideia desse slide era demonstrar que os indicadores de Bancos tiveram performance muito ruim nos dados recentes (desde o início do ano, ou YTD - year to date, para os entendidos).
Era necessário mostrar, no mesmo slide, os cinco piores e os cinco melhores desempenhos, de ambos os índices.
O slide original estava quase assim (não tinha nada alinhado, eu ainda melhorei pra publicar aqui).
Se observarem, o título fala de cinco melhores e piores, mas os eixos não mostram tantos nomes assim. No entanto, as barras mostram os cinco melhores e piores, e no fim ainda mostram o índice da própria bolsa. O que houve? Na hora de colar o gráfico, foi aplicado o padrão de corpo de texto para eixos, que é 16, no nosso caso. Não couberam todos os nomes, por isso alguns ficaram escondidos.
Resolvemos então comparar um ao lado do outro, afinal seria mais importante mostrar todos os nomes do que as barras tão extensas. E ficou assim:
Ainda tentei negociar para deixar apenas as três melhores e as três piores, mas o responsável pelo conteúdo disse que era importante mostrar as cinco, para o perfeito entendimento. Minha percepção é de que a comunicação fica dificultada.
Lembro a Regra dos 4, de Kosslyn: segundo seus estudos, nosso cérebro não processa mais do que quatro grupos de informação ao mesmo tempo. Assim, cinco é um pouco acima de nossa capacidade de processamento. Mas quem manda é o conteudista. A gente tenta usar recursos de design para ampliar o entendimento e a rapidez na comunicação.
Por isso, resolvi usar um artifício visual. Vejam o título do slide. Ele aponta um destaque para o setor de Bancos. Vejam que na bolsa Mágico de Oz, Bancos têm o pior desempenho. Na bolsa Dorothy, têm o terceiro pior. Inseri, por trás dos gráficos, uma forma retangular com cantos arredondados e preenchimento em cor neutra (cinza), e uma ligação com uma forma livre sinuosa, com preenchimento vermelho em degradê, posicionada por trás dos retângulos.
Aplicar princípios de alinhamento são importantes, e também buscar recursos gráficos visuais para melhorar o entendimento. Dá um trabalhinho, mas o resultado compensa.
Marcadores:
antes depois,
apresentações,
Dicas,
powerpoint,
Slides
sexta-feira, 15 de julho de 2016
Brinde de sexta-feira: como deslocar formas com precisão
Ontem estava ajudando uma equipe a padronizar seus slides de uma apresentação. Como eles tinham alguns slides interessantes que se sobrepunham simulando uma animação, precisavam estar posicionados exatamente nas mesmas coordenadas dos dois slides para que a transição ficasse perfeita.
Ocorre que eu ia movendo a figura com as setas, mas o deslocamento era muito grande. Aí um deles me disse:
Ocorre que eu ia movendo a figura com as setas, mas o deslocamento era muito grande. Aí um deles me disse:
"Enquanto usa a seta, pressione a tecla CTRL"
Puxa, há tantos anos estudando e usando o PowerPoint, e pior, ensinando o PowerPoint, e eu não sabia disso! Se pressionar a tecla CTRL o deslocamento é bem pequeno, bem preciso.
Essa foi minha dica de sexta-feira. Na minha vida, já está fazendo uma baita diferença!
Bom fim de semana a todos!
quinta-feira, 14 de julho de 2016
Sobre mim
Finalmente consegui gerar uma página sobre mim. Odeio falar de mim, esse negócio de eueueu blablabla nunca foi minha praia.
Os motivos que me levaram a fazer isso foram:
1. O fantástico curso de Organização para Blogueiros, de Thaís Godinho. Era uma das primeiras lições: faça uma página sobre você.
2. Meu currículo visual. Nessa vibe de estudar linhas de tempo e infografia, encontrei um monte de lindos e maravilhosos exemplos de currículos visuais. O meu nem é tão lindo nem é tão maravilhoso, mas ele é todo feito no PowerPoint, como se fosse um slide. Minha vida em um slide. Tem tudo? Não, mas tem o que interessa. Poderia ter mais? Claro, 50 anos de existência tem muita experiência acumulada. Mas fazer um currículo suscinto é imprescindível, então fiz o meu assim.
Para ler, a quem interessar possa, tem um link lá no começo da tela inicial do blog "Sobre mim". Você clica e ele joga para uma página como se fosse uma postagem, neste blog tem que rolar a tela um pouco para baixo. Isso aí é do Blogger, eu não sei programar para ficar diferente. Para voltar às postagens, basta ir lá no menu de páginas e clicar "Página Inicial".
Ou então, clique aqui e role a tela.
Os motivos que me levaram a fazer isso foram:
1. O fantástico curso de Organização para Blogueiros, de Thaís Godinho. Era uma das primeiras lições: faça uma página sobre você.
2. Meu currículo visual. Nessa vibe de estudar linhas de tempo e infografia, encontrei um monte de lindos e maravilhosos exemplos de currículos visuais. O meu nem é tão lindo nem é tão maravilhoso, mas ele é todo feito no PowerPoint, como se fosse um slide. Minha vida em um slide. Tem tudo? Não, mas tem o que interessa. Poderia ter mais? Claro, 50 anos de existência tem muita experiência acumulada. Mas fazer um currículo suscinto é imprescindível, então fiz o meu assim.
Para ler, a quem interessar possa, tem um link lá no começo da tela inicial do blog "Sobre mim". Você clica e ele joga para uma página como se fosse uma postagem, neste blog tem que rolar a tela um pouco para baixo. Isso aí é do Blogger, eu não sei programar para ficar diferente. Para voltar às postagens, basta ir lá no menu de páginas e clicar "Página Inicial".
Ou então, clique aqui e role a tela.
Marcadores:
apresentações,
infografia,
powerpoint,
Serviço
quarta-feira, 13 de julho de 2016
Coerência de luz e sombra
Duas semanas atrás, uma colega veio me mostrar um padrão que havia desenvolvido para um relatório gerencial. Ela me perguntou o que achava, porque iria reformular o visual do documento, e queria ouvir minha opinião. Fiz uma análise e enviei a ela por escrito.
Ontem, ela já estava animada com o novo visual. Seguindo apenas algumas sugestões, a colega fez um relatório muito elegante.
Mas ficou um pequeno problema, que é o assunto desta postagem. Ela optou por usar um efeito de preenchimento radial. Aplicou o efeito a todos os gráficos, e notei um detalhe que me incomodou bastante. Era um gráfico de barras empilhadas (embora na horizontal a gente não empilhe nada), como o abaixo.
Ontem, ela já estava animada com o novo visual. Seguindo apenas algumas sugestões, a colega fez um relatório muito elegante.
Mas ficou um pequeno problema, que é o assunto desta postagem. Ela optou por usar um efeito de preenchimento radial. Aplicou o efeito a todos os gráficos, e notei um detalhe que me incomodou bastante. Era um gráfico de barras empilhadas (embora na horizontal a gente não empilhe nada), como o abaixo.
Dá pra notar o problema? Na série Diurno, a luz vem do canto superior esquerdo. Na série Noturno, do lado oposto. Ocorre que estamos acostumados a perceber esquemas de luz e sombra associados ao que percebemos na natureza. Como só temos um Sol, só deveria haver uma origem da luz no slide.
Vejam agora o slide ajustado. A luz vem do mesmo lado. Não fica melhor?
terça-feira, 12 de julho de 2016
Linha do Tempo: horizontal ou vertical?
Andei às voltas com pesquisas sobre linhas do tempo, para elaborar uma linha de tempo para o livro de economia que estou ilustrando. Sempre achei mais intuitiva a leitura do tempo na horizontal, naturalmente da esquerda para a direita.
Ocorre que a mancha gráfica do livro deixava, para as ilustrações, uma área vertical. Conversei com o designer e expliquei que, em se tratando de uma linha do tempo de 1955 até 2015, ficaria melhor na horizontal. Ele me lembrou de um problema que é comum na encadernação.
Geralmente não temos muito controle sobre o processo gráfico. O livro sai da editoração e a gente começa a rezar pra dar tudo certo, da impressão à montagem. E no caso de uma ilustração que ocupa duas páginas, o risco é alto.
Abaixo, reproduzo uma linha do tempo super gostosa, que a revista Quatro Rodas publicou na semana passada. A evolução da Fiat no Brasil, desde sua inauguração. Uma viagem e tanto no tempo.
A página está bem casadinha, o desenho não perdeu continuidade na passagem de uma página a outra. Mas fica sempre aquela dobra chata, atrapalhando.
Explorei diversas fontes, inclusive descobri um monte de coisas legais sobre linhas do tempo. Uma delas é que a gente pode, sim, ter uma leitura vertical. Desde que respeitando o sentido da leitura ocidental, ou seja de cima para baixo. Foi assim que desenvolvi minha linha do tempo. Quando o livro for publicado, replicarei aqui no blog.
Outra coisa que andei vendo nessa pesquisa foram linhas do tempo usadas como currículos visuais. Muito bacanas. Nesse caso, as pessoas usam a leitura do tempo invertida. Lógico, para aparecer em cima a experiência mais recente.
Ou seja, cada caso pode sim ter um tratamento diferente, desde que não confunda o leitor e que aproveite o que o recurso oferece de melhor.
Ocorre que a mancha gráfica do livro deixava, para as ilustrações, uma área vertical. Conversei com o designer e expliquei que, em se tratando de uma linha do tempo de 1955 até 2015, ficaria melhor na horizontal. Ele me lembrou de um problema que é comum na encadernação.
Geralmente não temos muito controle sobre o processo gráfico. O livro sai da editoração e a gente começa a rezar pra dar tudo certo, da impressão à montagem. E no caso de uma ilustração que ocupa duas páginas, o risco é alto.
Abaixo, reproduzo uma linha do tempo super gostosa, que a revista Quatro Rodas publicou na semana passada. A evolução da Fiat no Brasil, desde sua inauguração. Uma viagem e tanto no tempo.
A página está bem casadinha, o desenho não perdeu continuidade na passagem de uma página a outra. Mas fica sempre aquela dobra chata, atrapalhando.
Explorei diversas fontes, inclusive descobri um monte de coisas legais sobre linhas do tempo. Uma delas é que a gente pode, sim, ter uma leitura vertical. Desde que respeitando o sentido da leitura ocidental, ou seja de cima para baixo. Foi assim que desenvolvi minha linha do tempo. Quando o livro for publicado, replicarei aqui no blog.
Outra coisa que andei vendo nessa pesquisa foram linhas do tempo usadas como currículos visuais. Muito bacanas. Nesse caso, as pessoas usam a leitura do tempo invertida. Lógico, para aparecer em cima a experiência mais recente.
Ou seja, cada caso pode sim ter um tratamento diferente, desde que não confunda o leitor e que aproveite o que o recurso oferece de melhor.
domingo, 10 de julho de 2016
Infográfico de cachorro quente
Quem não ama cachorro quente? Pra descontrair no domingo, e dar aquela vontade de comer um delicioso e diferente hot dog, replico aqui o infográfico lindíssimo do Food Republic. Inicialmente descoberto no já mencionado coolinfographics.com, o infográfico me deixou com água na boca.
Para minha sorte, assim que vi a imagem, enviei-a ao meu cozinheiro particular. Sou uma dessas sortudas casada com um cara que adora cozinhar. O cachorro quente dele é maravilhoso, geralmente feito no molho de tomate. Mas bati o olho na receita francesa. Na baguete e gratinado com gruyére? Nossa, deve ser dos Deuses. E é. Lá se foi meu chef preferido ao mercado, comprou os ingredientes e preparou com seu toque especial. Foi nosso jantarzinho do sábado.
E você? Se animou para um cachorro quente diferente? No infográfico não faltam opções! Bom domingo e uma linda semana a todos!
quinta-feira, 7 de julho de 2016
Cool Infographics, o livro
Como devem ter notado, acrescentei mais um livro à biblioteca da lateral direita do blog. O livro chegou em casa pelos correios. Comprei da Amazon Brasil. Fiz cotação com a Livraria Cultura, e a economia foi de 100 reais! Comprei um usado, em excelente estado. Só uma dobrinha na ponta da capa, mas desconfio que foi no transporte. Descobri que a Amazon Brasil não paga imposto de importação (acho que desde o ano passado), então os livros importados pela Amazon Brasil ficam de fato mais acessíveis, o que é ótimo.
Ao livro! Excelente. Super recomendo. O que ele tem de bom: uma organização tipo manual, você navega os conteúdos por tema. Tem um capítulo só sobre currículos feitos com infográficos; uma parte só sobre timelines, outra sobre que tipo de gráfico para representar que tipo de informação, e por aí vai.
O que mais gostei nele: a base teórica. É um livro completíssimo e cheio de referências de autores bons (meu predileto, Tufte, está em todas), muitos dos quais pretendo explorar e compartilhar aqui.
O que o livro não tem de bom: as ilustrações são minúsculas. Tem uns infográficos muito complexos, e o autor teve que reduzi-los pra caber na página. Imaginem isso no Kindle, impossível. Mas ele resolve do seguinte modo: faz a referência ao link no site Cool infographics, e quem quiser navegar e ver a interação online com os infográficos do livro, basta visitar o link e pronto.
O que não gostei mesmo: o preço. Mesmo comprando usado e economizando 100 reais, ainda custou 112 reais. Para um livro usado, convenhamos que não é barato. Fico muito triste com os preços dos livros no nosso país. É de fato um país que não faz a menor questão de ter cidadãos leitores.
Ao livro! Excelente. Super recomendo. O que ele tem de bom: uma organização tipo manual, você navega os conteúdos por tema. Tem um capítulo só sobre currículos feitos com infográficos; uma parte só sobre timelines, outra sobre que tipo de gráfico para representar que tipo de informação, e por aí vai.
O que mais gostei nele: a base teórica. É um livro completíssimo e cheio de referências de autores bons (meu predileto, Tufte, está em todas), muitos dos quais pretendo explorar e compartilhar aqui.
O que o livro não tem de bom: as ilustrações são minúsculas. Tem uns infográficos muito complexos, e o autor teve que reduzi-los pra caber na página. Imaginem isso no Kindle, impossível. Mas ele resolve do seguinte modo: faz a referência ao link no site Cool infographics, e quem quiser navegar e ver a interação online com os infográficos do livro, basta visitar o link e pronto.
O que não gostei mesmo: o preço. Mesmo comprando usado e economizando 100 reais, ainda custou 112 reais. Para um livro usado, convenhamos que não é barato. Fico muito triste com os preços dos livros no nosso país. É de fato um país que não faz a menor questão de ter cidadãos leitores.
quarta-feira, 6 de julho de 2016
Cartaz fácil com PowerPoint
Esta semana estive envolvida em uma ação de cidadania. Uma
pequena coisa mas que acho vai ajudar muita gente. No setor em que trabalho, há
um único banheiro feminino. Foi reformado recentemente, e não somos tantas
usuárias assim.
Mesmo assim, temos uma ou duas “porquinhas” no andar. Talvez
mais. O fato é que usam o banheiro e não sabem deixá-lo usável para a próxima
usuária.
Resolvi sugerir uma campanha e, conversando com três outras
usuárias, chegamos a um consenso. Vamos começar com cartazes com frases educativas.
Os temas foram sugeridos por todas, ficando a redação e a criação comigo.
Pra não perder tempo, busquei na galeria de temas do
PowerPoint algo que lembrasse coisas femininas, limpeza, pureza etc. Achei um
muito elegante, que lembra uma embalagem daquelas de sabonetes sofisticados,
que eu por exemplo adoro ganhar de presente. Se chama Savon, que em francês quer dizer
sabonete.
Como iria imprimir em folhas A4, que são mais comuns no
escritório, fui logo à aba Design/Tamanho do Slide/Tamanho personalizado, e no
campo “slides dimensionados para”, escolhi Papel A4, com orientação Retrato.
No entanto, o template tinha um negócio que me incomodava.
Alguns retângulos que eu não iria usar. Queria apenas o fundo branco com a
borda florida em azul. Para retirar essas firulas que eu não iria usar, fui à
aba Exibição/Slide Mestre. Lá, selecionei o primeiro slide com o fundo que eu
queria usar e editei, retirando todas as linhas e formas das quais eu não
precisaria. Fechei o modo de exibição mestre.
Em seguida, editei o cartaz. No texto, lembrei-me de uma
recomendação do professor Jairo Mancilha em seu inesquecível curso Escola de
Palestrantes: “a palavra ‘não’ é uma abstração”.
Assim, o tom foi sempre do que se deve fazer, e não do que não se deve fazer
(tudo bem, ficaram alguns ‘evite’, mas acho que pode melhorar). A gente só dá
recomendação de ações que as pessoas são capazes de visualizar. E a palavra
“não”, infelizmente, a gente não consegue “enxergar”.
Vejam as mensagens: Dê
descarga sempre... Jogue os papeis... São simples, diretas e positivas, e a
gente cria imediatamente a imagem do que deve ser feito.
Não quis usar um bullet do PowerPoint. Até ensaiei alguns,
mas tirou a suavidade do tema Savon. Fui então ao Iconfinder (saiba mais no
post sobre o Iconfinder) e busquei uma folha. Achei uma gratuita, parecida com a identidade do tema,
salvei e inseri como imagem. Era preta. Troquei a cor assim: selecionei a folha
preta, e na aba Formatar/cor, escolhi um tom da palheta, mais azulado.
Finalmente, um toque de humor. Encontrei uma imagem de porco
no Presentermedia, do qual sou assinante. Leia o post sobre o presentermedia para saber mais. Salvei e apliquei ao cartaz, com uma frase simpática
inserida num balão de HQ, da aba Inserir/formas.
Para não manchar, coloquei em um saquinho de plástico, dobrei por trás e colei com fita adesiva transparente. Um cartaz para a pia, outro para o WC.
O que achou? O PowerPoint serve direitinho para cartazes
impressos mais simples, não é verdade?
terça-feira, 5 de julho de 2016
Jogo dos princípios: Contraste
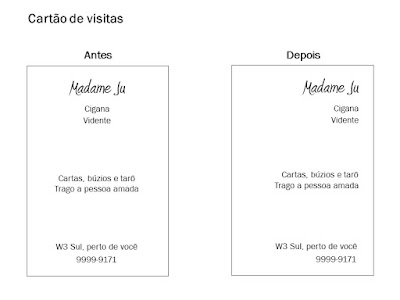
Já vimos os princípios Proximidade, Alinhamento e Repetição. Chegou a vez do Contraste. Continuando com o cartão de nossa querida Madame Ju, que tudo pode e tudo resolve, vamos agora temperar um pouco o panfleto.
Como tudo o que a gente faz em design tem um objetivo de comunicação, resolvi que o problema de Madame Ju é que ela quer ser conhecida e encontrada. Ninguém pode confundir seu nome, e todos devem poder achá-la com facilidade.
Assim, tornamos ainda mais constrastantes as informações nome e contatos. Para o nome, resolvi aumentar, aumentar e ainda negritar. Como sou educada e não grito, negrito. Taí: não grite, negrite. O efeito é o mesmo. Mas sem aquele mal estar de quando gritam com a gente, né...
E o contato, esse ganhou um contraste mais forte ainda: deixei o fundo cinza e o texto vazado. Ah, e incluí aquele ícone clássico de localização, aquele que todo mundo conhece.
Fácil de desenhar: são dois círculos. Preencha um com preto. O outro preencha com cinza. O preto fica atrás (organizar/recuar ou formatar/recuar/enviar para trás ou recuar). Alinhe na vertical e na horizontal. Selecione o preto. Vá em Formatar, editar forma, editar pontos. Puxe o pontinho de baixo. Agrupe os dois círculos e seu ícone está pronto.
Bom, se você fosse fazer o mesmo exercício com um panfleto, poderia testar outras formas de aplicar os princípios? Se tiver dificuldade, aqui vai a dica: pesquise, pesquise, pesquise. No mundo nada se cria, tudo se copia? Que pobreza. Não é isso. É outra coisa. A gente se inspira vendo o trabalho de outros, vendo o caminho que os outros escolheram nos seus processos criativos. A internet está aí pra isso.
Espero que você não se esqueça desses quatro princípios básicos do design, repita comigo:
Proximidade, Alinhamento, Repetição, Contraste.
Como tudo o que a gente faz em design tem um objetivo de comunicação, resolvi que o problema de Madame Ju é que ela quer ser conhecida e encontrada. Ninguém pode confundir seu nome, e todos devem poder achá-la com facilidade.
Assim, tornamos ainda mais constrastantes as informações nome e contatos. Para o nome, resolvi aumentar, aumentar e ainda negritar. Como sou educada e não grito, negrito. Taí: não grite, negrite. O efeito é o mesmo. Mas sem aquele mal estar de quando gritam com a gente, né...
E o contato, esse ganhou um contraste mais forte ainda: deixei o fundo cinza e o texto vazado. Ah, e incluí aquele ícone clássico de localização, aquele que todo mundo conhece.
Fácil de desenhar: são dois círculos. Preencha um com preto. O outro preencha com cinza. O preto fica atrás (organizar/recuar ou formatar/recuar/enviar para trás ou recuar). Alinhe na vertical e na horizontal. Selecione o preto. Vá em Formatar, editar forma, editar pontos. Puxe o pontinho de baixo. Agrupe os dois círculos e seu ícone está pronto.
Bom, se você fosse fazer o mesmo exercício com um panfleto, poderia testar outras formas de aplicar os princípios? Se tiver dificuldade, aqui vai a dica: pesquise, pesquise, pesquise. No mundo nada se cria, tudo se copia? Que pobreza. Não é isso. É outra coisa. A gente se inspira vendo o trabalho de outros, vendo o caminho que os outros escolheram nos seus processos criativos. A internet está aí pra isso.
Espero que você não se esqueça desses quatro princípios básicos do design, repita comigo:
Proximidade, Alinhamento, Repetição, Contraste.
segunda-feira, 4 de julho de 2016
Jogo dos princípios: Repetição
No nosso panfleto de Madame Ju, já aplicamos os princípios da Proximidade, aproximando as informações por tipo, e do Alinhamento, usando um alinhamento à direita.
Hoje vamos aplicar o princípio da Repetição. Segundo Kosslyn, o que é igual deve parecer igual. Assim, utilizei dois recursos visuais para aplicar o princípio (bastaria um recurso, usei dois para efeito de demonstração). A escolha do recurso vai da percepção e da linha criativa de cada designer. Usei um pouco recursos de tipografia, em conjunto com a inclusão de formas.
Tipografia: como o panfleto original já utilizava duas famílias tipográficas diferentes, optei por preservar isso e não incluir mais nenhuma. Ah, façam isso em suas apresentações, por favor: nunca usem mais do que duas famílias tipográficas. O ideal é usar somente uma! Mas nesse caso, deixei apenas o nome da cigana diferente. Para sobressair do restante das informações. A fonte aí é Amienne. Notem que é uma fonte mais desenhada, sinuosa, bem diferente da outra que contém as demais informações, que é a Franklin Gothic.
Agora começa a brincadeira: como diferenciar os tipos de informação com a mesma família de fontes? Bom, a gente tem vários recursos no PowerPoint (e em outros programas ainda mais) pra fazer isso. Pra começar, itálico (vejam ali o que ela faz: cartas, búzios e tarô; traz a pessoa amada. Tudo em itálico). Normal (vejam ali os contatos). E um recurso bem interessante, que dá um belo destaque: brincar com o espaçamento entre letras. Notem que usei em "cigana" e "vidente".
Note que esse recurso de espaçamento entre caracteres, ou entre letras, a gente não deve usar com frases. Porque dificulta a leitura, justamente por as letras estarem muito distantes. O ideal é usar somente em uma palavra.
Agora às formas. Escolhi linhas e círculos. Lá em cima, alinhando ao nome da cigana, Ju, inseri dois círculos com bordas pontilhadas, bem suaves. No meio do cartão, um círculo minúsculo ligado por uma linha horizontal, ou fio, também pontilhado. Esse fio é sangrado na imagem, para dar a ideia que vem de fora e chega no cartão, pela esquerda, justamente nos poderes da cigana. é um bom recurso para direcionar o olhar. E neste caso, é como se chamasse o leitor "vem pra cá, vem, que vou resolver este problema".
Finalmente, um fio cheio porém muito fino delimita o cartão de fora a fora, e distingue o bloco final de informações, os contatos da cigana.
Esse é apenas um pequeno e rápido exemplo para demonstrar a aplicação do princípio da repetição, para dar uma ideia de uso de recursos visuais para isso.
Repetindo: você pode usar cor, gradação de cinzas, imagens, bullets, setas, retículas, bold, outras formas, enfim, há uma gama enorme de recursos para aplicar o princípio da Repetição.
Hoje vamos aplicar o princípio da Repetição. Segundo Kosslyn, o que é igual deve parecer igual. Assim, utilizei dois recursos visuais para aplicar o princípio (bastaria um recurso, usei dois para efeito de demonstração). A escolha do recurso vai da percepção e da linha criativa de cada designer. Usei um pouco recursos de tipografia, em conjunto com a inclusão de formas.
Tipografia: como o panfleto original já utilizava duas famílias tipográficas diferentes, optei por preservar isso e não incluir mais nenhuma. Ah, façam isso em suas apresentações, por favor: nunca usem mais do que duas famílias tipográficas. O ideal é usar somente uma! Mas nesse caso, deixei apenas o nome da cigana diferente. Para sobressair do restante das informações. A fonte aí é Amienne. Notem que é uma fonte mais desenhada, sinuosa, bem diferente da outra que contém as demais informações, que é a Franklin Gothic.
Agora começa a brincadeira: como diferenciar os tipos de informação com a mesma família de fontes? Bom, a gente tem vários recursos no PowerPoint (e em outros programas ainda mais) pra fazer isso. Pra começar, itálico (vejam ali o que ela faz: cartas, búzios e tarô; traz a pessoa amada. Tudo em itálico). Normal (vejam ali os contatos). E um recurso bem interessante, que dá um belo destaque: brincar com o espaçamento entre letras. Notem que usei em "cigana" e "vidente".
Note que esse recurso de espaçamento entre caracteres, ou entre letras, a gente não deve usar com frases. Porque dificulta a leitura, justamente por as letras estarem muito distantes. O ideal é usar somente em uma palavra.
Agora às formas. Escolhi linhas e círculos. Lá em cima, alinhando ao nome da cigana, Ju, inseri dois círculos com bordas pontilhadas, bem suaves. No meio do cartão, um círculo minúsculo ligado por uma linha horizontal, ou fio, também pontilhado. Esse fio é sangrado na imagem, para dar a ideia que vem de fora e chega no cartão, pela esquerda, justamente nos poderes da cigana. é um bom recurso para direcionar o olhar. E neste caso, é como se chamasse o leitor "vem pra cá, vem, que vou resolver este problema".
Finalmente, um fio cheio porém muito fino delimita o cartão de fora a fora, e distingue o bloco final de informações, os contatos da cigana.
Esse é apenas um pequeno e rápido exemplo para demonstrar a aplicação do princípio da repetição, para dar uma ideia de uso de recursos visuais para isso.
Repetindo: você pode usar cor, gradação de cinzas, imagens, bullets, setas, retículas, bold, outras formas, enfim, há uma gama enorme de recursos para aplicar o princípio da Repetição.
domingo, 3 de julho de 2016
A primeira ganhadora da promoção!
Para provar que a promoção é pra valer, aqui vai a foto da feliz ganhadora do meu livro Design de Apresentações, Patrícia Coelho, a PAC.
Queria agradecer à PAC e ao Maurício, cujo exemplar já foi enviado pelos Correios. Mais do que sua participação, agradeço pelas dicas preciosas de conteúdos interessantes, que como devem ter visto já comecei a acatar nas postagens.
Bom domingo a todos, e ainda há livros a distribuir!
Queria agradecer à PAC e ao Maurício, cujo exemplar já foi enviado pelos Correios. Mais do que sua participação, agradeço pelas dicas preciosas de conteúdos interessantes, que como devem ter visto já comecei a acatar nas postagens.
Bom domingo a todos, e ainda há livros a distribuir!
sexta-feira, 1 de julho de 2016
Jogo dos princípios: Alinhamento
Em continuação ao jogo dos princípios, hoje vou aplicar o princípio Alinhamento ao mesmo panfleto de Madame Ju, nossa cigana-vidente.
No post anterior, usei apenas o princípio da Proximidade, aproximando os conteúdos do panfleto que são relacionados, por tipo.
Agora, vamos pegar o panfleto apresentado após essa aproximação, e aplicar o princípio do alinhamento.
Vocês vão perguntar: mas antes não estava alinhado? Sim, estava, e já era suficiente para que o leitor percebesse a hierarquia e a lógica das informações, e encontrar com facilidade os contatos de Madame Ju para trazer sua amada de volta, como cantava Evandro Mesquita.
Mas notem que, quando a gente adota um alinhamento diferente do centralizado, por exemplo, o à direita, o design ganha um certo toque de ousadia. Fica diferente, provoca uma olhadinha só porque está fora do "normalzinho que se vê por aí".
Então quer dizer que se eu alinhar todos os meus slides à direita, meu design vai ser diferenciado? Opa, calma aí. Notem que se trata de um panfleto, tem pouco texto. Imaginem ler uma página de livro inteira, na qual seu olhar vai procurar o ponto de começo de cada linha de texto ao longo de toda a página. Coitado do leitor.
É preciso analisar a quantidade de informação, o vínculo que uma informação tem com a outra, e a rapidez que se espera na leitura (legibilidade).
O que não dá pra fazer é ficar mudando de alinhamento "só pra variar". Posso ter dois alinhamentos diferentes? Claro, desde que esses dois alinhamentos sejam adotados com algum critério que ajude o leitor a perceber melhor a informação. Lembrando que o design é uma ferramenta para melhorar a usabilidade de um produto. Nesse caso, um produto visual, gráfico, para tela ou impressão. Orientar o olhar para direcioná-lo ao que interessa. Essa pode ser a grande função do design. Se o cara olhar o que interessa, quem sabe ele contrata o serviço. Se nem isso você consegue que seu design faça, melhor nem produzir folhetos, afinal, eles irão para o lixo.
No post anterior, usei apenas o princípio da Proximidade, aproximando os conteúdos do panfleto que são relacionados, por tipo.
Agora, vamos pegar o panfleto apresentado após essa aproximação, e aplicar o princípio do alinhamento.
Vocês vão perguntar: mas antes não estava alinhado? Sim, estava, e já era suficiente para que o leitor percebesse a hierarquia e a lógica das informações, e encontrar com facilidade os contatos de Madame Ju para trazer sua amada de volta, como cantava Evandro Mesquita.
Mas notem que, quando a gente adota um alinhamento diferente do centralizado, por exemplo, o à direita, o design ganha um certo toque de ousadia. Fica diferente, provoca uma olhadinha só porque está fora do "normalzinho que se vê por aí".
Então quer dizer que se eu alinhar todos os meus slides à direita, meu design vai ser diferenciado? Opa, calma aí. Notem que se trata de um panfleto, tem pouco texto. Imaginem ler uma página de livro inteira, na qual seu olhar vai procurar o ponto de começo de cada linha de texto ao longo de toda a página. Coitado do leitor.
É preciso analisar a quantidade de informação, o vínculo que uma informação tem com a outra, e a rapidez que se espera na leitura (legibilidade).
O que não dá pra fazer é ficar mudando de alinhamento "só pra variar". Posso ter dois alinhamentos diferentes? Claro, desde que esses dois alinhamentos sejam adotados com algum critério que ajude o leitor a perceber melhor a informação. Lembrando que o design é uma ferramenta para melhorar a usabilidade de um produto. Nesse caso, um produto visual, gráfico, para tela ou impressão. Orientar o olhar para direcioná-lo ao que interessa. Essa pode ser a grande função do design. Se o cara olhar o que interessa, quem sabe ele contrata o serviço. Se nem isso você consegue que seu design faça, melhor nem produzir folhetos, afinal, eles irão para o lixo.
Assinar:
Postagens (Atom)